웹개발시에 localhost로 개발중 구글서비스(geolocation, geocoding, 주소검색서비스) 또는 facebook api 등 외부 api 서비스를 연동하거나 oauth token 발급용이라던지, https url이 필요할 때가 많다.
이때 letsencrypt 나 직접 인증서 파일을 만들어서 개발하는 방법도 있겠으나,
ngrok를 활용해서 https를 간단하게 만들어서 개발하는 방법을 소개해본다.
1. ngrok 가입
ngrok - Online in One Line
Zero Trust Add SSO, Mutual TLS, IP Policy, and webhook signature verification.
ngrok.com
[ ngrok 첫화면 ]

위 예시에서 보면 ngrok http 80이라고 보인다. command상에서 위처럼 치면 바로 뭔가 일이 일어나겠다.
아무튼 가입하고, 아래 화면으로 이동한다.
2. ngrok 설치

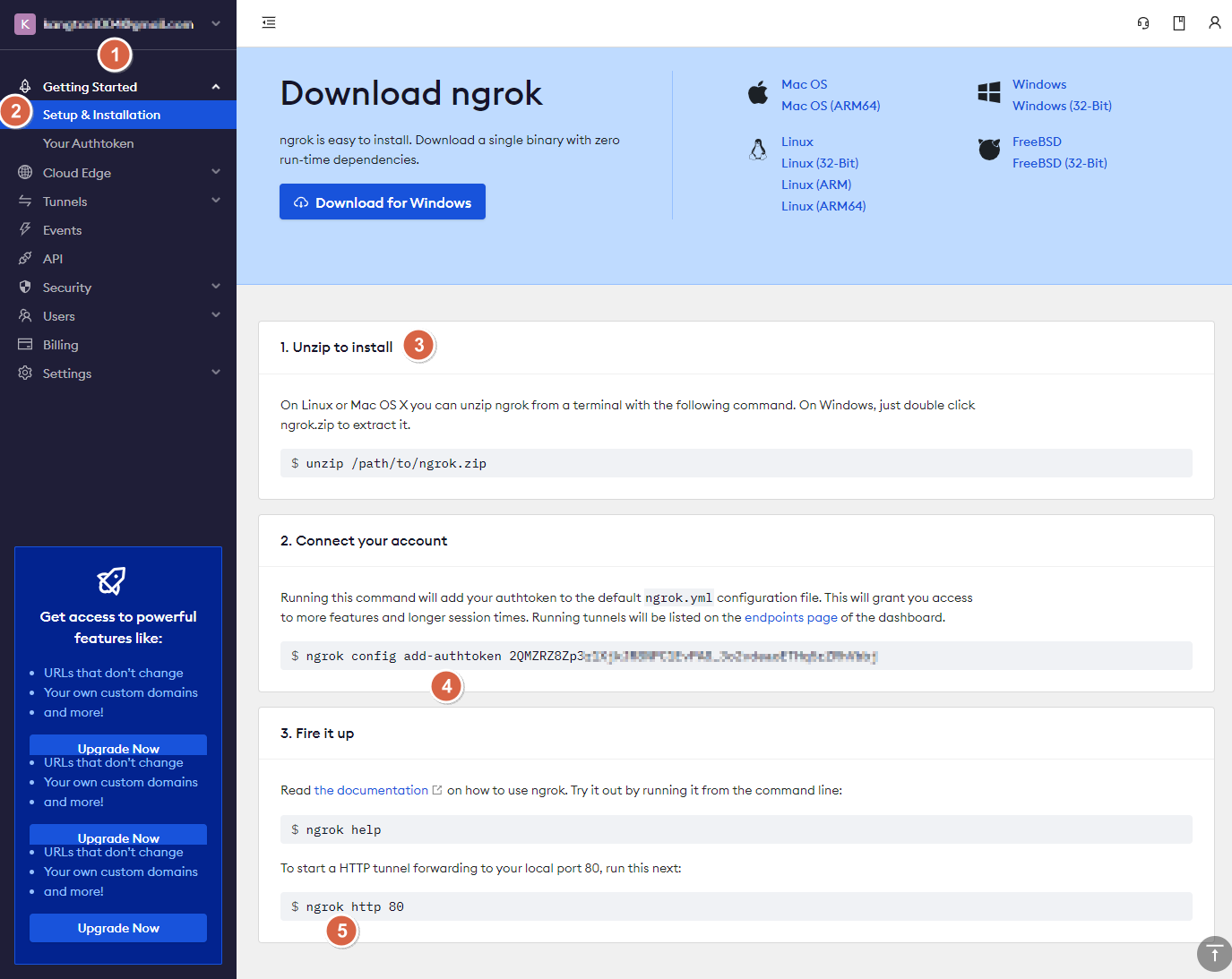
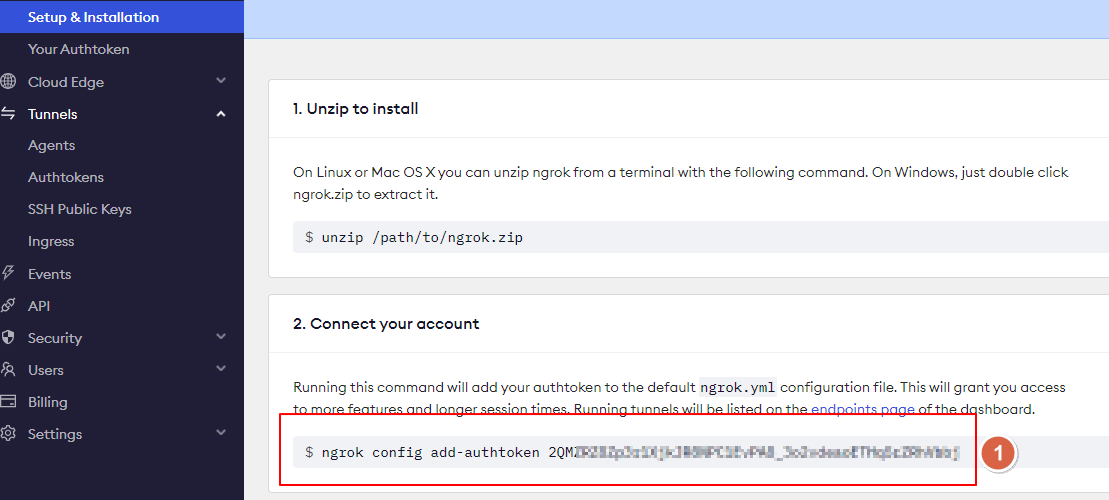
- 회원가입 후 위 화면으로 이동하면 왼쪽 상단에 내 email주소가 보인다.
- Setup & Installation 으로 이동한다.
- Unzip to install 부분이 있지만, 우리는 node가 설치되어있다는 가정으로 해서 npm으로 설치한다. 물론 -g옵션으로 설치해야겠죠.
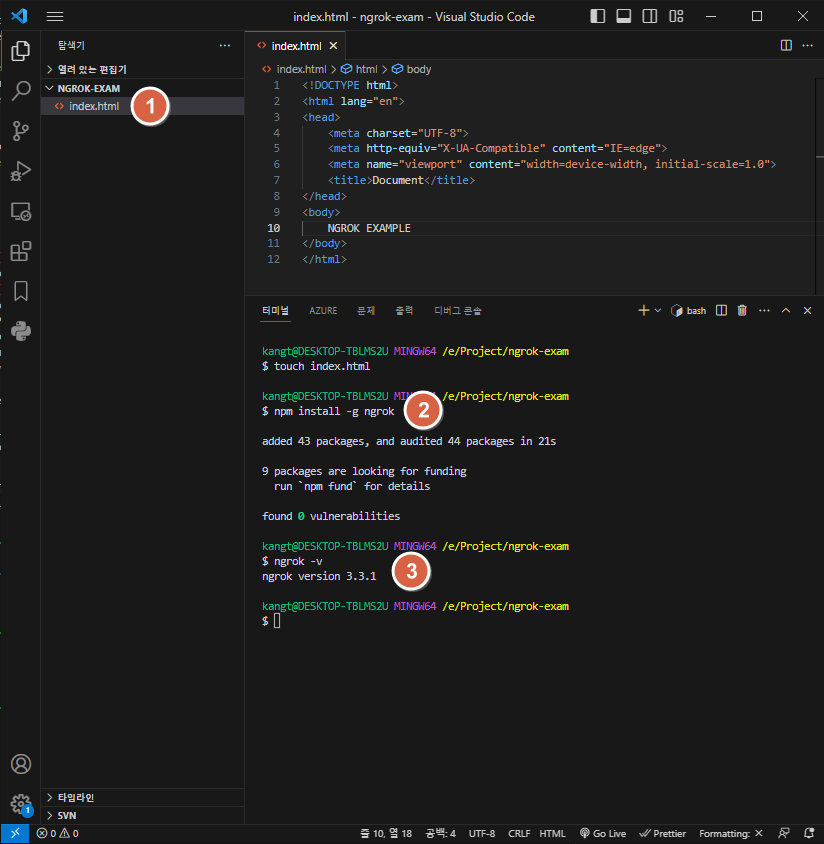
npm install -g ngrok

- 웹서비스 하나 올릴 거니까 html파일 하나 만들고
- ngrok를 설치하고
- 잘 설치되었는지 확인해본다. ngrok -v
3. localhost 구동
vscode 하단 status바에 [Go Live] 기억이 나실런지...
vscode extension liveserver 설치하면 생기는 거죠. 지난 시간 참고.
2023.06.11 - [WEB] - 초간단 HTML 웹 서버 구축 - Live Server vscode
초간단 HTML 웹 서버 구축 - Live Server vscode
로컬 호스트로 간단한 정적웹사이트나 테스트 개발 사이트가 필요할때, vs extension중 live server 를 소개하고 간단한 기본사용법을 알아본다. 1. Live Server 설치 vscode로 개발할 때 간단하게 로컬 웹서
easyaws.tistory.com
구동해본다.


위 처럼 Port 5500으로 웹서비스가 올라왔음을 확인할수 있다.
이제 ngrok로 https서비스를 구동해보자.
4. ngrok로 https 서비스 만들기
터미널에서 아래와 같이 입력하면
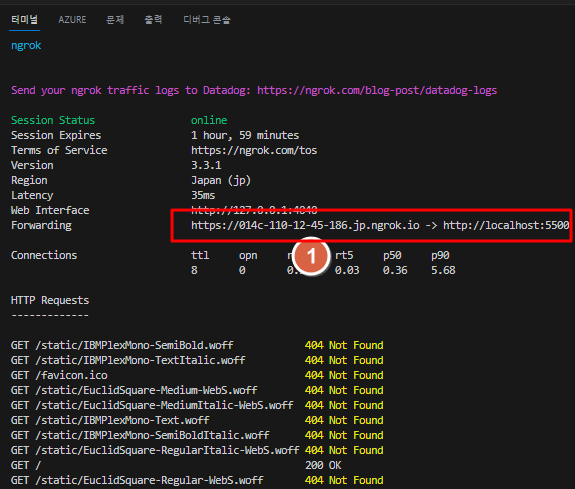
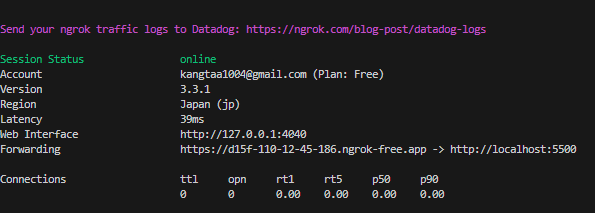
ngrok http 5500화면에

이렇게 표시된다.
Forwarding부분에 https 주소가 보인다. 브라우져에서 접속해본다.

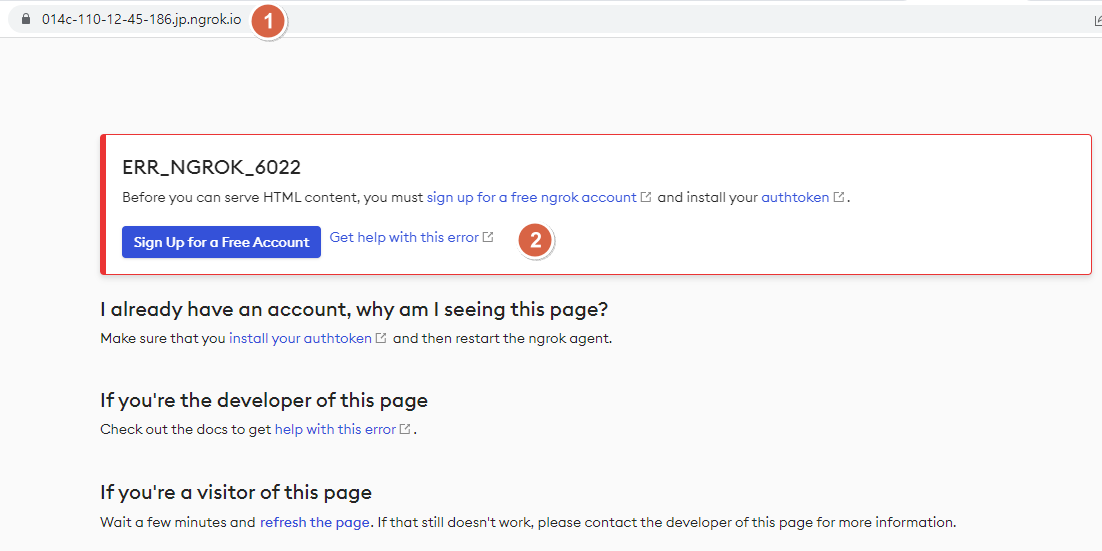
- https주소는 맞는데
- Sign Up하란다.

이부분을 놓쳤다.
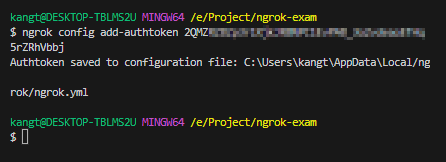
터미널에 넣어준다.

머 별 말은 없지만 됐나보다.
기존 터미널을 죽이고(?)... 다시 ngrok http 5500을 해본다.

새로운 주소가 나왔다.
다시 접속해본다.


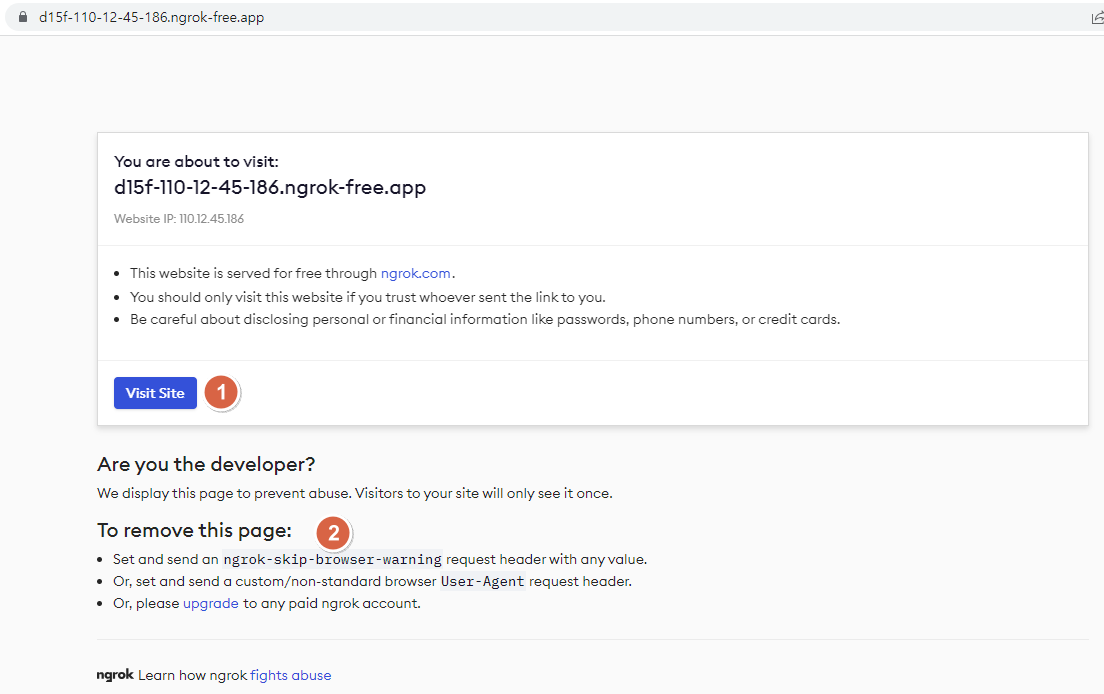
이건 또다른 에러인가.... 슬슬 짜증이 밀려온다.
그러나
- visit site를 눌러보면. 잘 나온다.
- 이 페이지는 돈 안내서 나오는 거라고 하는 것 같다. header에 ngrok-skip-browser-warning 을 넣어서 보내란다.
=> 숙제다. 한번 해보시길.. 어찌됐든.

자물쇠가 달려서 잘 나온다.
이제 개발하는데 문제 없다.
도움이 됐기 기원하며....
'WEB' 카테고리의 다른 글
| [css]Flexbox 마스터하기: 2.Flex 컨테이너 설정 (0) | 2023.06.25 |
|---|---|
| [css]Flexbox 마스터하기: 1.소개 (0) | 2023.06.24 |
| [html5] input type date 와 input type time (1) | 2023.06.17 |
| 초간단 HTML 웹 서버 구축 - Live Server vscode (0) | 2023.06.11 |
| HTTP와 HTTPS의 개념 (0) | 2023.06.11 |



